Buat Sitemap atau Daftar Isi di Blogger
Diantara dari sekian tips agar blog semakin memenuhi standar SEO (Search Engine Optimization) dan dilirik oleh mesin penelusuran Google adalah dengan memberikan pengalaman terbaik bagi para pembaca dengan kata lain kita harus merancang blog semudah-mudah mungkin sekiranya para pembaca tidak akan merasa kebingungan ataupun kesulitan ketika tengah mengakses blog temen-temen. Termasuknya adalah membuat daftar isi atau sitemap yang memuat daftar artikel-artikel yang telah diposting sehingga para pembaca blog akan dimudahkan ketika hendak mencari-cari postingan artikel blog yang dicari-cari.
Untuk membuat sitemap admin haturi sobat blogger untuk memilih 2 opsi; boleh buat secara 'Manual' atau 'Otomatis'. Untuk opsi 'manual' tentu kalian mesti cantumkan sendiri judul artikel, sisipan link URL, kategori / label artikel dan lainnya pada daftar isi tersebut setiap kali mempublikasikan artikel terbaru secara manual.
 |
| Daftar Isi manual |
Sementara untuk opsi kedua; yakni secara otomatis cocok untuk kalian yang tidak mau ribet mencantumkan artikel satu-persatu. Setiap kali artikel baru dipublikasikan maka secara otomatis artikel tersebut akan tampil di daftar isi / sitemap sesuai dengan kategori / label postingan.
1. Buka dashboard blogger kemudian langsung ke menu 'Halaman' untuk membuat halaman baru.
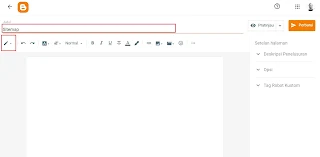
2. Berikan judul halaman dengan 'Sitemap' atau 'Daftar isi'. Lalu perhatikan baik-baik dibawahnya bisa kalian lihat ada ikon pena dengan panah ke bawah, klik ikon pena tersebut kemudian alihkan dari yang awalnya mode 'Tampilan menulis' ke mode 'Tampilan HTML'
3. Lantas lembar kerja (Workspace) akan beralih ke mode tampilan HTML. Selanjutnya silakan sobat blogger salin kode script dibawah ini lalu tempelkan semua yang telah disalin tadi ke lembar kerja; (Lihat gambar)
<style type="text/css">#toc{width:99%;margin:5px auto;border:1px solid #df772d;-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;padding:1px 0 2px 11px;background: #08484f;border:1px solid #2D96DF;border-radius:4px;-moz-border-radius:4px;-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}.labl a{color:#fff;}.labl:first-letter{text-transform:uppercase;}.new{color:#FF5F00;font-weight:bold;font-style:italic;}.postname{font-weight:normal;background:#fff;margin-left: 35px;}.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}</style><br /><div id="toc"><script src="https://cdn.jsdelivr.net/gh/penaindigo/Pena-Indigo-Code@a134f9def601a6f77332eccc35d3d20e0d3c7e49/sitemappenaindigo.js" type="text/javascript"></script><script src="/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"></script></div>
4. Setelah kode script telah ditempelkan pada lembar kerja silakan pulihkan kembali ke mode 'Tampilan menulis', maka lembar kerja tidak menampilkan tulisan apa-apa alias kosong tidak ada isinya, tapi tidak perlu khawatir ini normal. Berikutnya langsung saja sobat blogger posting halaman tersebut dengan klik 'Publikasikan'.
5. Untuk membuktikan berhasil atau tidaknya, silakan sobat blogger lihat halaman yang telah dibuat tadi. Maka akan muncul seperti gambar dibawah yang artinya kalian sudah berhasil membuat Sitemap / daftar isi.
Sekian dan Semoga bermanfaat 🌟





Post a Comment for "Buat Sitemap atau Daftar Isi di Blogger"
Aturan berkomentar di Blog MH :
- Silahkan berkomentar dengan yang baik, sopan dan santun
- Tidak berkomentar negatif atau merendahkan pihak tertentu
- Jika ingin BW, mohon tidak menyisipkan link aktif di kolom komentar. Cukup dengan komentar biasa, pasti akan admin BW balik
- Komentar yang tidak taat aturan tidak akan ditampilkan
Terima Kasih atas pengertian dan perhatiannya :)